Der Schärfplatz
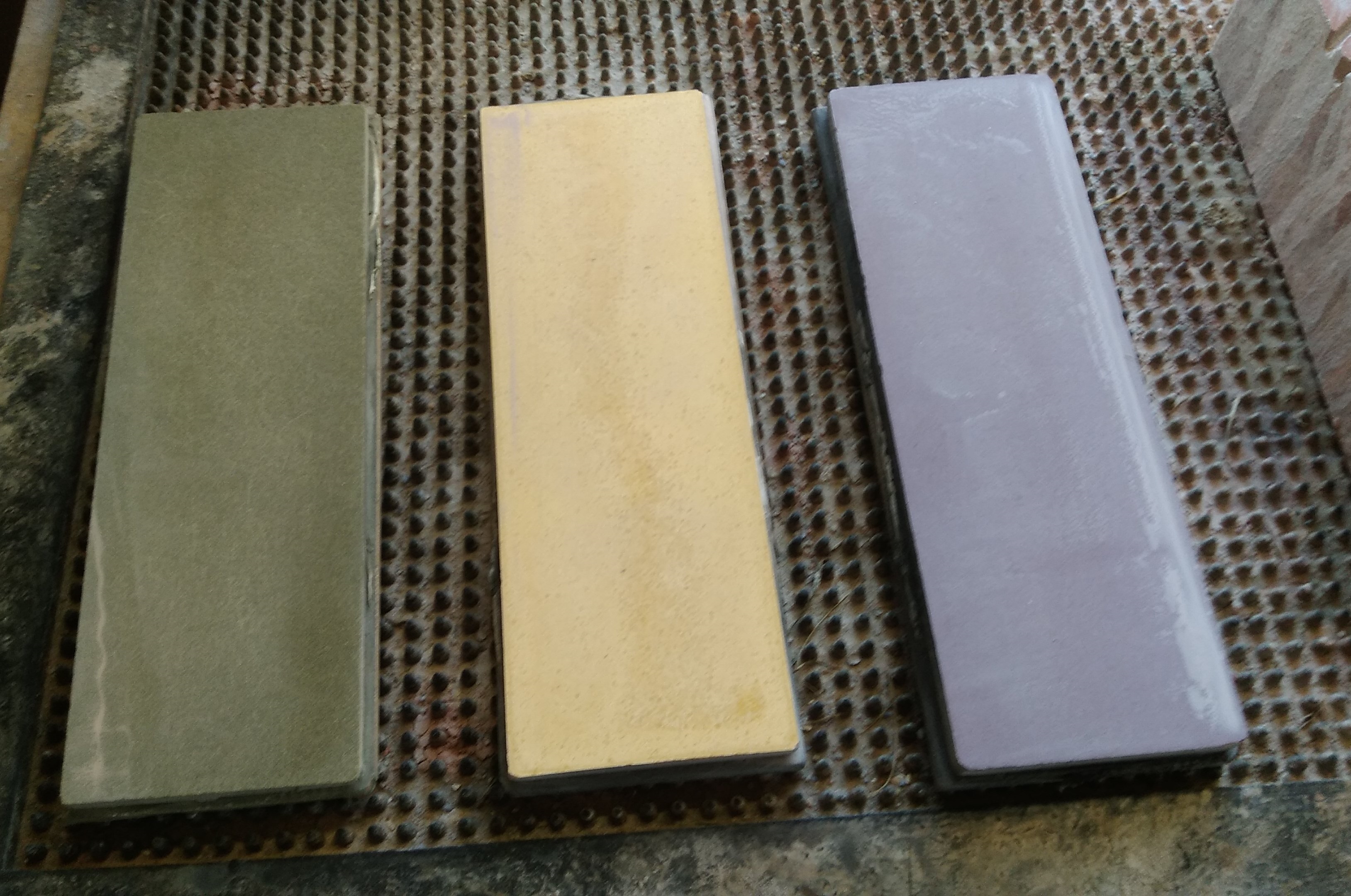
Ich schärfe freihändig mit japanischen Wassersteine der Marke SHAPTON Ha-no-kuromaku Serie. Diese Steine haben den Vorteil, dass man sie nicht erst minutenlang wässern muss. Es reicht, sie vor Gebrauch einfach mit Wasser zu benetzen. Ich habe sie auf Fliesen aufgeklebt, damit sie stabil bleiben, wenn sie dünner werden. Außerdem liegen sie dann über meiner Klemmvorrichtung, die sonst stören würde. Nach jedem Gebrauch richte ich die Wassersteine auf meinen Abrichtklinker ab. Ich habe drei Abrichtklinker. Wenn der letzte nicht mehr plan genug ist, richte ich sie gegenseitig ab. Dazu läppe ich sie mit ein bisschen Korund in einer bestimmten Reihenfolge. Läppen ist ein Vorgang, bei dem zwei Flächen mit einem Schleifmittel aneinander gerieben werden. Macht man dies in einer vorgeschriebenen Art und Weise mit drei Flächen, so werden alle drei Flächen absolut plan. Soviel ich weiß, kommt diese Verfahren aus der Optik.Die beste deutschsprachige Schärfanleitung, die ich kenne, ist die von Friedrich Kollenrott -->
Dort ist auch das Läpp-Verfahren mit den Klinkern genau beschrieben.